반응형

검색하다보면 제이쿼리를 이용한 bx slider는 많은데 자바스크립트는 잘 없는 것 같아 만들기로 했다.

텍스트 박스 세 개를 슬라이더로 구현하기로 했다.
우선 영역은 크게 세 개로 나뉜다.

<div id="slide-wrap">
<div id="slide-box">
<div id="slide-contents">
<h1> 어쩌구저쩌구 </h1>
</div>
</div>
</div>
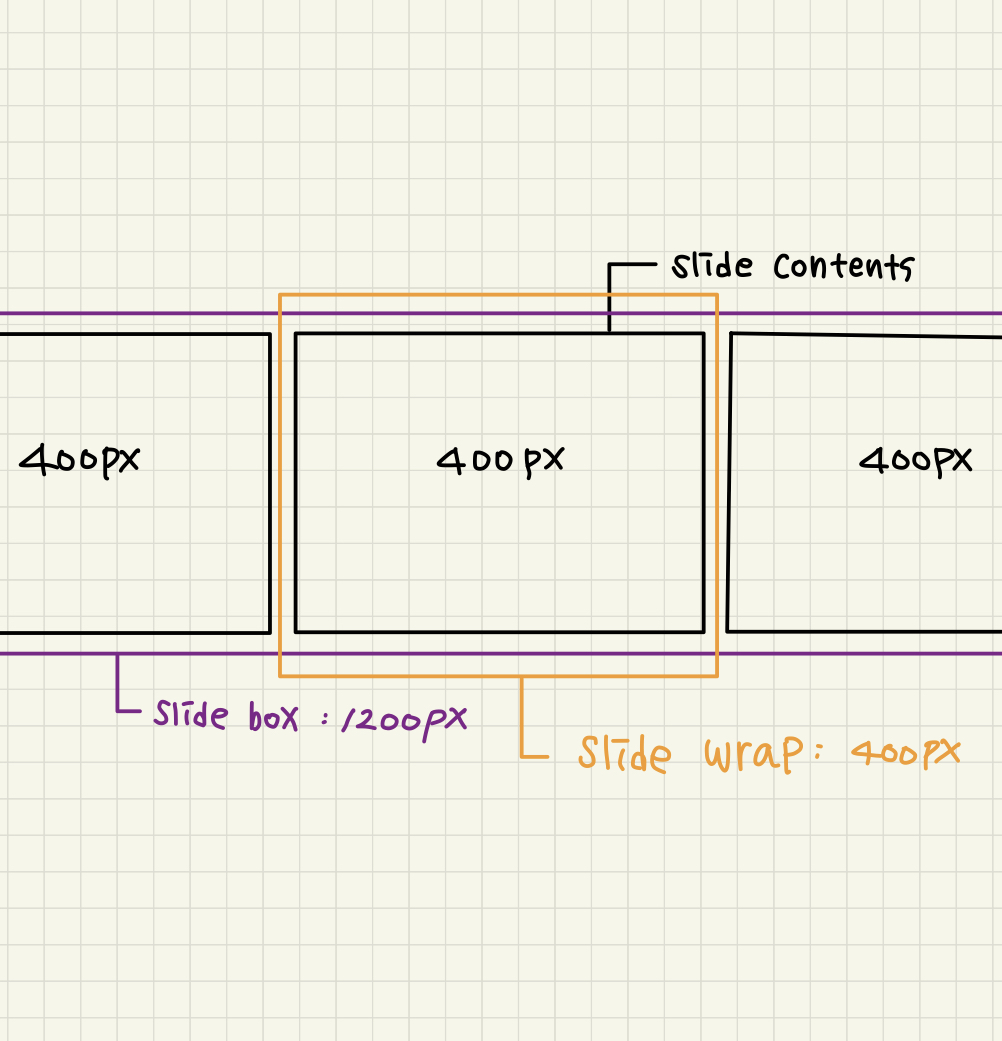
1. slide-wrap : 슬라이드가 보이는 영역
2. slide-box : 컨텐츠 넓이의 합
3. slide-contents : 컨텐츠 영역
3번이 400px 이라고 할 때, 2번은 3*400px = 1200px로 상하 또는 좌우로 슬라이드가 움직이는 영역의 총 값이 된다.
1번은 컨텐츠 넓이와 똑같이 지정 + overflow: hidden을 통해 보이고자하는 부분만 나올 수 있게 한다.
반응형

